Full-stack developer. "What I can not create, I do not understand".

I'm CJ Ting, a passionate full-stack developer based in Japan, who finds immense joy in unraveling the fundamental principles behind technologies.
Recent Posts
音频可视化:采样、频率和傅里叶变换
印象中使用的第一个 PC 音乐播放器是「千千静听」,大概是 08 年左右。我还清楚地记得它自带了一首梁静茹的歌「Love is everything」,动听的旋律至今萦绕耳旁。

千千静听的左上角有一组随着音乐跳动的柱子,我想大家都习以为常了,很多播放器都有这功能。但是其实有没有想过,这是怎么实现的?
要理解这个问题,我们首先要理解声音是什么。
热重载 C
热重载是一个非常好用的功能,可以在不重启的情况下更新应用,从而大大提高开发效率。
前端的 Wepback,后端的 Ruby/Python/Elixir,移动端的 Flutter 都有热重载,属于用过以后就回不去的 Killer Feature。
在我之前的认识中,一直认为只有脚本语言才可以支持热重载,因为虚拟机让热重载的实现变得非常简单,重新运行代码即可。
直到有一天,Casey 在 HandmadeHero 项目中用非常少的代码演示了怎样热重载 C,我才恍然大悟,编译语言一样可以热重载。
消失的除法指令:Part1
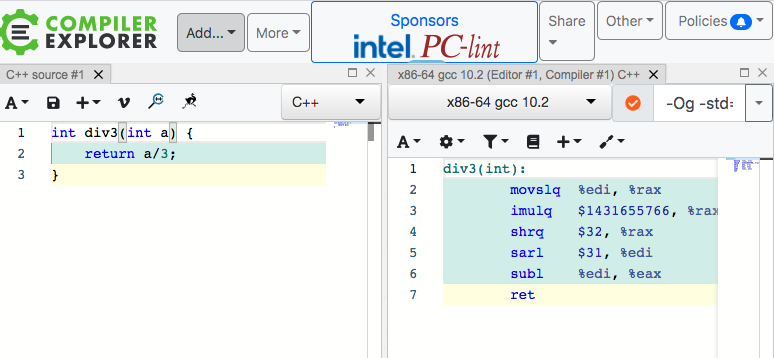
之前学汇编的时候观察到一个现象,我在 C 语言中写了一个函数进行除法操作,但是编译得到的汇编代码中却没有除法指令,取而代之的是一条乘法指令。

图片对应的 GodBolt 地址在 这里,可以看到有一个 imulq 指令,这是一个乘法指令,乘了一个奇怪的数字 1431655766。
为什么编译器要这样操作?为什么能这样操作?1431655766 这个数字又是怎么来的?
安全背后: 浏览器是如何校验证书的
现如今的 Web,HTTPS 早已经成为标配,公开的 HTTP 网站已经和 Flash 一样,慢慢在消亡了。
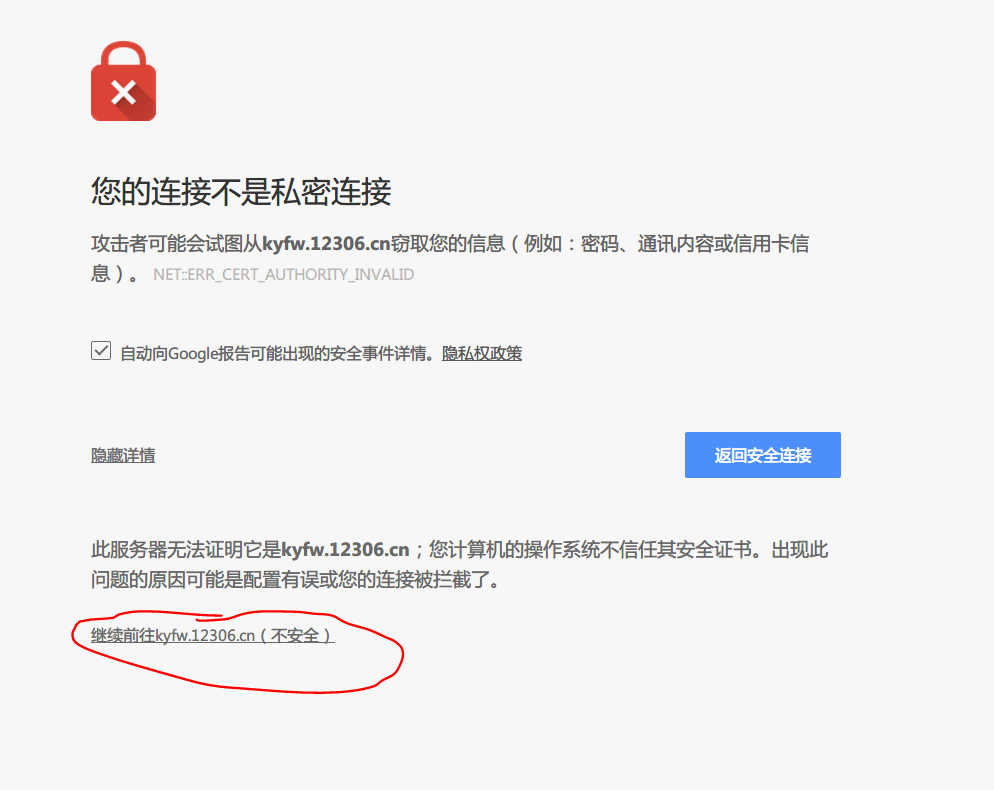
启用 HTTPS 的核心是一个叫做 证书 的东西。不知道大家是否有留意,前几年上 12306 的时候,浏览器都会提示「您的链接不是私密链接」,这其实就是因为 12306 的证书有问题。如果点击「继续前往」,打开 12306 网站,它会提示你下载安装它提供的“根证书”。

那么,证书是什么?里面含有什么内容?浏览器为什么会不信任 12306 的证书?为什么下载 12306 提供的根证书就可以解决这个问题?根证书又是什么?
编写一个最小的 64 位 Hello World
Hello World 应该是每一位程序员的启蒙程序,出自于 Brian Kernighan 和 Dennis Ritchie 的一代经典著作 The C Programming Language。
// hello.c
#include <stdio.h>
int main() {
printf("hello, world\n");
return 0;
}
这段代码我想大家应该都太熟悉了,熟悉到可以默写出来。虽然是非常简单的代码,但是如果细究起来,里面却隐含着很多细节:
#include <stdio.h>和#include "stdio.h"有什么区别?stdio.h文件在哪里?里面是什么内容?- 为什么入口是
main函数?可以写一个程序入口不是main吗? main的 int 返回值有什么用?是谁在处理main的返回值?printf是谁实现的?如果不用printf可以做到在终端中打印字符吗?